Today's tech-savvy customers have high expectations when it comes to the way an app performs. They seek an interactive and rich experience from apps.
The user experience can make or break the sales or revenue of a business. That is why most of the successful companies are exploring and adopting advanced approaches for developing simple yet intuitive web apps.
One such modern approach is - Single Page Application popularly known by the acronym SPA. Its exceptional capabilities help in providing delightful experiences to the customers.
Due to its fast and seamless responses to user interaction, single-page applications have become the preferred choice in the world of web app development.
You’ve got to start with the customer experience and work back toward the technology – not the other way around - Steve Jobs
But what exactly is this SPA and why is it preferred over MPA?
Do you use Gmail, Twitter, Paypal, or Netflix? If your answer is yes, then you are already aware of how a single page application looks like.
When you click on any elements in these apps or perform any action, the main interface is untouched. The entire page isn’t reloaded every now and then when you interact with the app.
A single page application easily fits in one HTML page, saves loading time and provides a better responsive experience to the users. It keeps the users in single convenient webspace and loads only the requested elements instead of fetching entire new pages from a server.
One second delay in page response can result in a 7% reduction in conversion.
Before SPA framework, MPA (multi-page applications) used to rule the technology sector. Well, even now a few of the companies use this traditional design pattern. This approach is fine for designing simple applications, but if the app becomes more involved with a huge volume of data or an intricate interface, it might result in performance issues.

With MPA, you get a new version of the whole page when you request some information while SPA gives you just the information you need. Unlike SPA, the same backend code cannot be used to develop the mobile app with MPA. Which means you might have to start everything all over again.
That’s too much work. Isn’t it? So, the SPA is preferred over MPA to develop modern apps.
Benefits of SPA
Due to a wide number of benefits that SPA offers; many companies rely on it for building high-end and sophisticated apps. As a next-gen digital company, we’ve developed many best-in-class apps on the SPA model and witnessed the business value it brings. Salesmate CRM is one such single page application we have built that’s recognized as the best ease of use and best value CRM by Capterra.
Through our experience, we can tell that it would be safe to rely on the SPA for creating modern apps that users will like and appreciate.
There are numerous benefits of single-page applications. Let’s explore some of them.
1. Deliver high speed
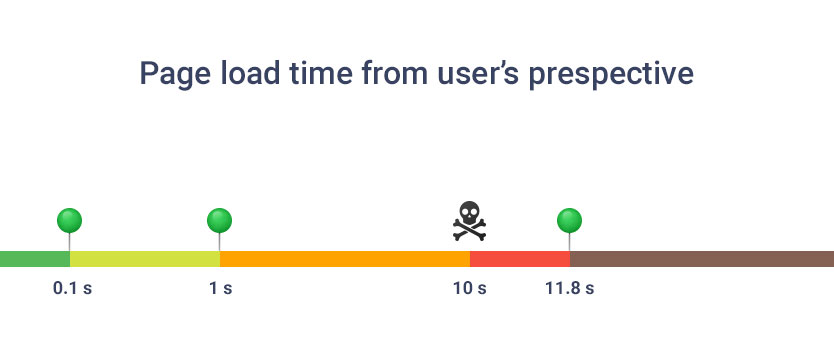
Single-page applications are fast and responsive. This is what most of the users look for in an application. They aren’t willing to wait for more than a second. If an app takes anything between 1 to 10 seconds to load there are chances the user might leave and forget about your app.

For Mobify every 100ms decrease in homepage load speed resulted in a 1.11% increase in session-based conversion, yielding an average annual revenue increase of almost $38,000.
As SPA loads only specific pieces of content, it brings a massive advantage of lighter server payload cutting down a considerable backend load.
Major resources like CSS, Scripts, and HTML are loaded only once throughout the lifespan of an application. The backend activities do not get in the path of the user which helps in providing a seamless experience.
2. Offline support and caching capabilities
The single-page app can cache any local data effectively. It just sends a request to the server once and then stores all the data it receives. Which is why a SPA can be operated even when the device loses connectivity. This prevents interruption while working.
3. Simple to build and debug
By eliminating the need for writing code to render pages in the server, the development process becomes streamlined and straightforward. Single page applications can be debugged easily with Chrome. This is because you can see all the code at once (since it is on a single page).
The developer can conveniently inspect the page data as well as other elements while monitoring network operations. This makes it easier to notice if something is amiss to fix it in real-time.
4. Flexible UI
To make the web app visually appealing the developer should get the flexibility to experiment with the UI. The frontend of a single page application can be easily rewritten with little to no impact on the server except for a few static resource files. The developer can implement a wide array of components on a single page with varying intermediates states (like menus, selections, etc.).
5. Enhances user experience
Single page application plays an important role in offering optimal user experience. It provides a more natural browsing environment. A user won’t face much difficulty while interacting with the app as it provides a native app-like experience. With its exceptional functionalities, SPA contributes to a flawless interactive UX.
Start-up to high-level business, everyone is making the most of SPA capabilities
A start-up that has just embarked on the business journey would want to get in the good books of its users. So, they lay much emphasis on providing exceptional user experience with a simple interface. Which is why most of the start-ups use SPA design patterns for their web apps. SPA doesn’t require repeated page reloads. Thus reducing the users’ wait time significantly. SPA increases productivity and frees the user from the constraints that are normally imposed while using traditional web applications. It lowers the load on the servers which means small businesses can save more by using fewer servers for a similar amount of traffic.
Even medium and large scale enterprises aren’t far behind when it comes to using SPA framework. Whether it is health care or financial services, medium and high-level businesses from different industries are using this latest paradigm for developing cutting-edge applications.
Conclusion
SPA is the best way to provide a great user experience. Apps created using the SPA model are quick and hassle-free. This is why; most of the product owners and developers embrace and value this approach of development. Users can easily interact with the app without wasting their precious time. Rapidops holds several years of experience and expertise in developing apps for big names in the industry using the SPA design pattern. Harris Teeter is one of the largest grocery chains in the USA for whom Rapidops developed an app using the single page application model. If you want to tread on the path of digital transformation and convert your ideas into reality, then Rapidops is here to help you.

Coreen Menezes
I write about businesses and their loopholes. So if you are reading my articles, then you will understand that I like to help out start-ups and entrepreneurs who want to get an insight into streamlining their business process. When I am not writing anything related to business, I love reading and writing quotes that inspire people to improve their way of living.

Let’s build the next big thing!
Share your ideas and vision with us to explore your digital opportunities
Similar Stories
- Engineering
- undefined Mins
- September 2022

- Engineering
- undefined Mins
- January 2016

- Engineering
- 5 Mins
- November 2015


Receive articles like this in your mailbox
Sign up to get weekly insights & inspiration in your inbox.
