Imagine browsing a visually rich website with videos, animations, and other miscellaneous user interactions. Everything flows smoothly; videos play without buffering, animations glide across your screen, and response times are lightning-fast. Behind the scenes, JavaScript is hard at work, and the unsung hero making all of this possible is the event loop.
But what exactly is the event loop in JavaScript, and how does it work its magic? This blog delves into the event loop's depths, unravelling its role in managing asynchronous callbacks, optimizing code execution, and empowering Java development services companies to create efficient and responsive web applications.
What is an event loop in JavaScript?

The event loop is a fundamental element of JavaScript's concurrent model, operating much like an airport's control tower, regulating the flow of tasks with precision and efficiency.
It specifically manages the execution of asynchronous callbacks, ranging from user interactions and network requests to a myriad of other event types.
The event loop provides a seamless mechanism for the efficient execution of code, enabling swift response times. Instead of having all tasks waiting on a single thread, it empowers JavaScript's single-threaded structure to handle multiple operations concurrently on different threads without needing multi-threading.
The non-blocking nature of the event loop is instrumental in crafting high-performance applications. Developers can tap into the power of asynchronous operations to create more efficient, less resource-demanding applications.
A noteworthy feature of the event loop is its ability to pause execution when necessary, freeing up resources for other operations. This proves invaluable when interacting with high-latency services such as databases and networks.
By facilitating more effective management of operations, event loops boost the scalability and performance of applications. Their importance cannot be understated in modern web development frameworks and libraries.
Grasping the essence of JavaScript as a single-threaded language is paramount to understanding the importance of the event loop.
While it's true that JavaScript lacks the multi-threading feature found in other languages, it utilizes asynchronous operations and callbacks to still handle multiple operations executing tasks concurrently.
The event loop in the JavaScript runtime is continuously monitoring the call stack. When the call stack is empty, it immediately proceeds to process the next message in the message queue.
Despite its single-threaded nature, this mechanism allows JavaScript to manage multiple operations concurrently without obstructing the main thread. Therefore, it's essential to ensure JavaScript's non-blocking and efficient nature.
Understanding JavaScript terminologies with an example

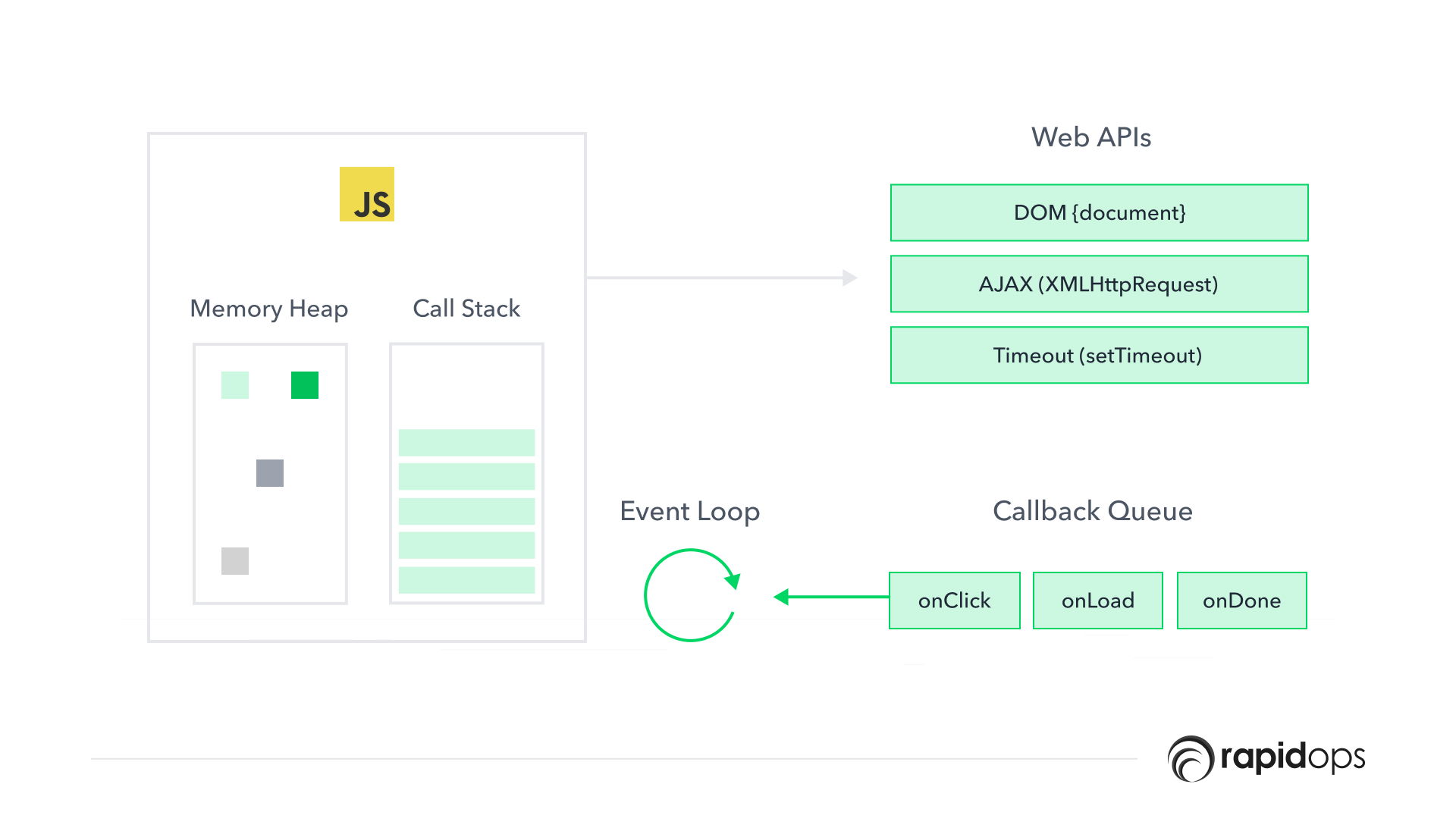
To understand how the heap, stack, browser API, call stack, callback queue, and event queue collaborate within JavaScript, let's dissect an exemplary scenario:
Imagine a webpage showcasing a button. As a user clicks this button, it generates an event that is added to the event queue.
The event loop continuously checks the event queue for new events. For instance, when it finds the button click event, it adds the event handler function for the button clicks to execute the call stack.
The event handler function calls a browser API function that creates an animation on the page.
Finally, the browser API function is added to the call stack and executed. The Best API management system helps coordinate and monitor this interaction, ensuring smooth communication between the application and the browser's capabilities. When the animation is complete, the browser API function returns and is popped off the stack.
Meanwhile, the event handler function continues to execute and calls to another function that processes some data. This function is added to the call stack and executed. When the data processing function is finished, it returns and is popped off the stack.
The event handler function is the only function left on the call stack. It calls to a function that updates the page with the processed data. This function is added to the call stack and executed. When it is finished, it returns and is popped off the stack.
The call stack is empty, and the event loop checks the callback queue for any functions waiting to be called. It finds the function used to update the page with the processed data. Then, this function is added to the call stack and executed.
In this example,
- The heap stores object such as the animation and the processed data.
- The stack keeps track of function calls and the current function execution.
- The browser API provides access to browser features such as creating an animation.
- The call stack holds the current function execution.
- The callback queue holds functions waiting to be called.
- The event queue holds events waiting to be processed by the event loop.
The JavaScript engine utilizes both the call stack and a memory heap. The call stack is where the call stack frame or frames are stored as functions are called, whereas the memory heap is where objects and variables are stored. Local variables are stored in individual stack frames.
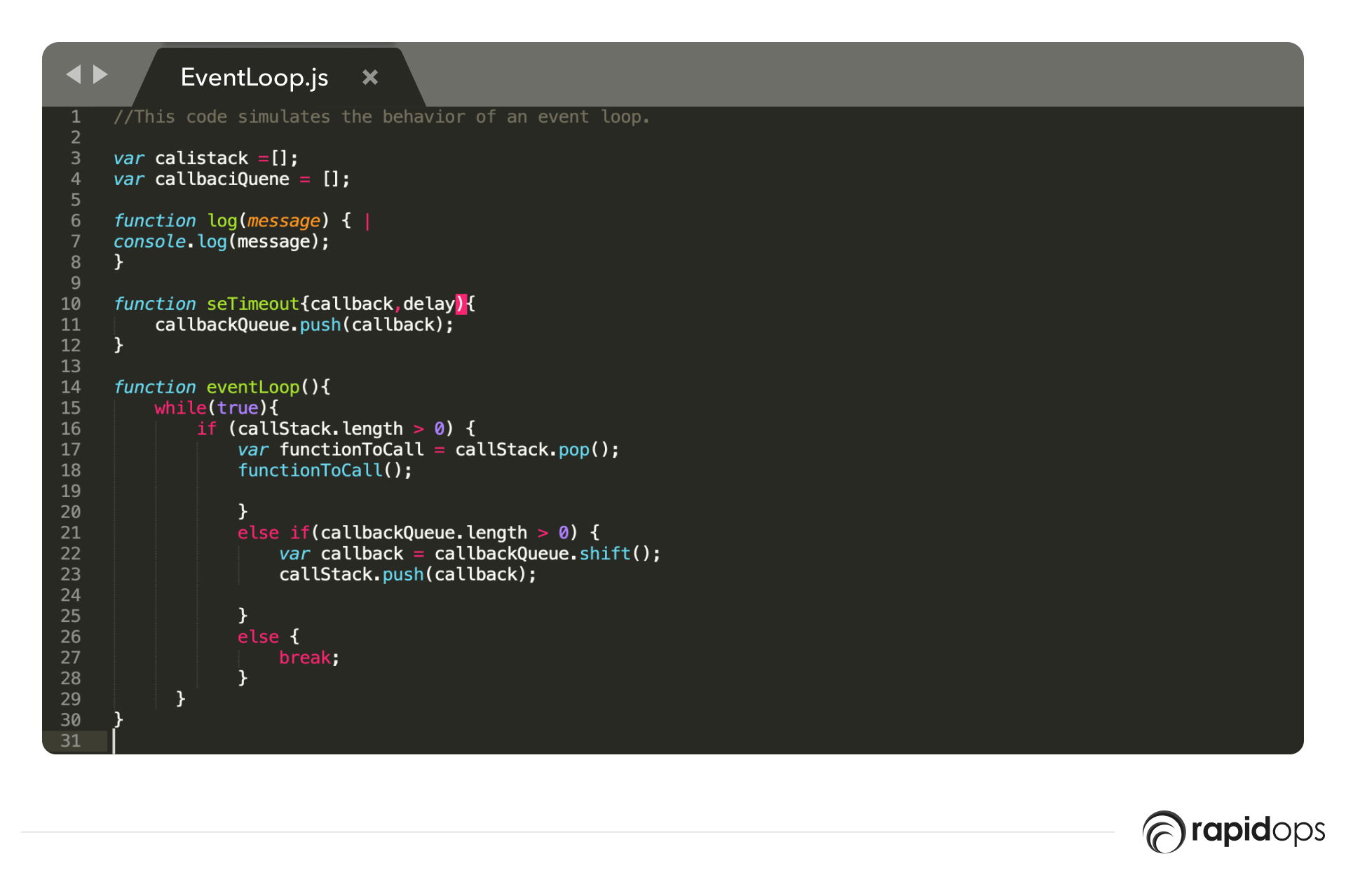
Visual representation of an event loop in JavaScript

This code creates two queues: the call stack and the callback queue. The call stack is used to track the currently executing functions, while the callback queue is used to store functions that need to be executed later.
The event loop is responsible for iterating through the call stack and the callback queue and executing the appropriate functions.
How does an event loop in JavaScript work?
In JavaScript, an event loop is a mechanism that allows the execution of code to be scheduled in a non-blocking way. That means the code can continue to run and handle new events as they occur without being stopped or blocked by long-running operations.
It works by continuously checking a pending event queue and executing each event turn by turn. It allows JavaScript code to handle multiple events concurrently without waiting for one event to complete before handling the next.
The poll phase is an important aspect of how the event loop operates. During this poll phase, it retrieves new I/O events and executes them. This is essential for ensuring that all operations are handled in the correct sequence.
Examples of the event loop
The event loop can be implemented within your code using various methods, one of the most common of which is the setTimeout function. This function enables you to schedule the execution of just a name-specific code segment after a set delay.
This asynchronous nature of setTimeout exemplifies the non-blocking behavior of the event loop in JavaScript. It allows the handling of multiple events concurrently without needing to pause and wait for the completion of any particular event before progressing to the next.
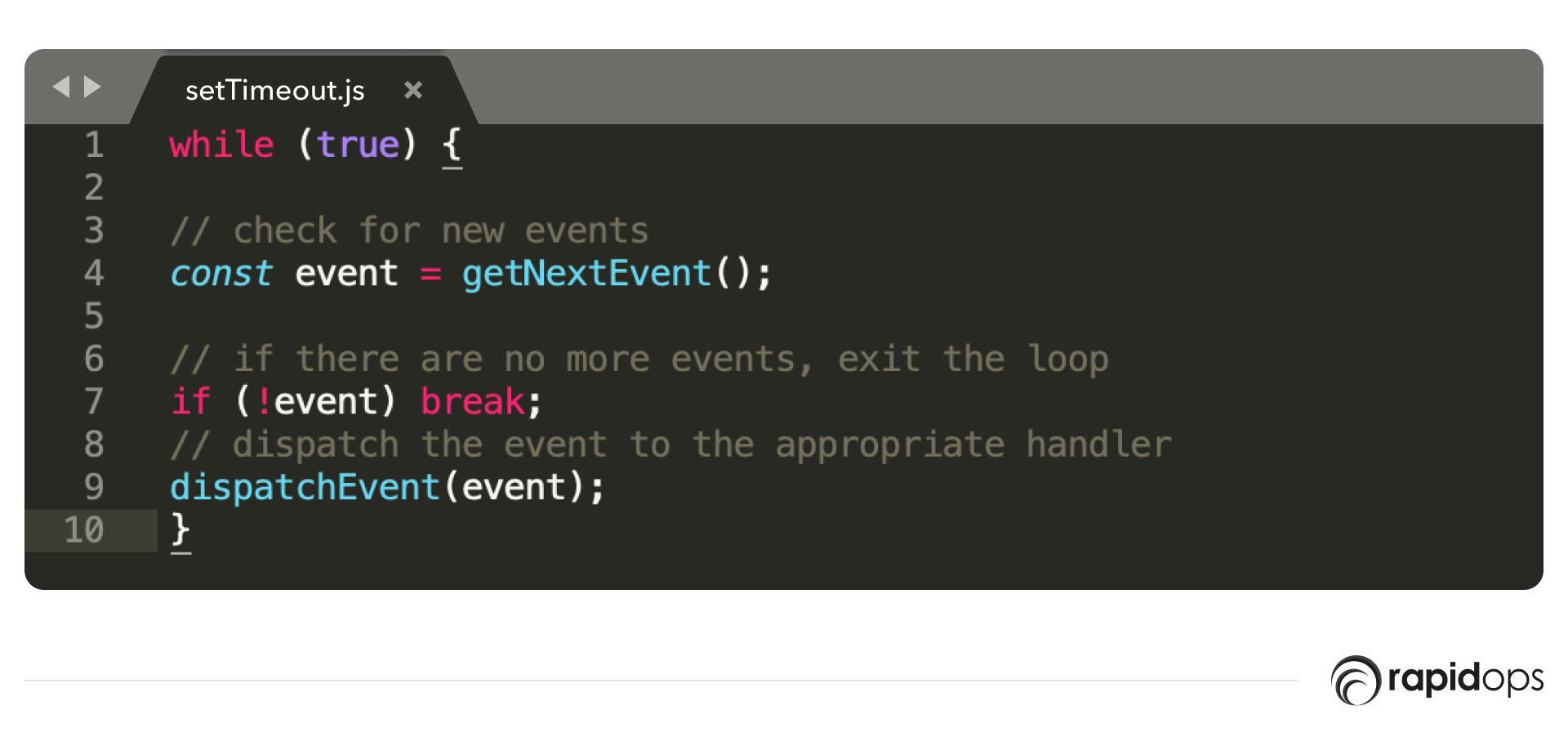
Here is an example of an event loop in JavaScript:

The event loop runs infinitely in the following example, checking for new events and dispatching them to the appropriate handlers. When there are no more events, the loop exits.
In practice, JavaScript runtime event loops are typically implemented using the setTimeout or setInterval functions, which allow it to run asynchronously and in the background.
In addition, it will enable the program to continue executing while the event loop waits for new events.
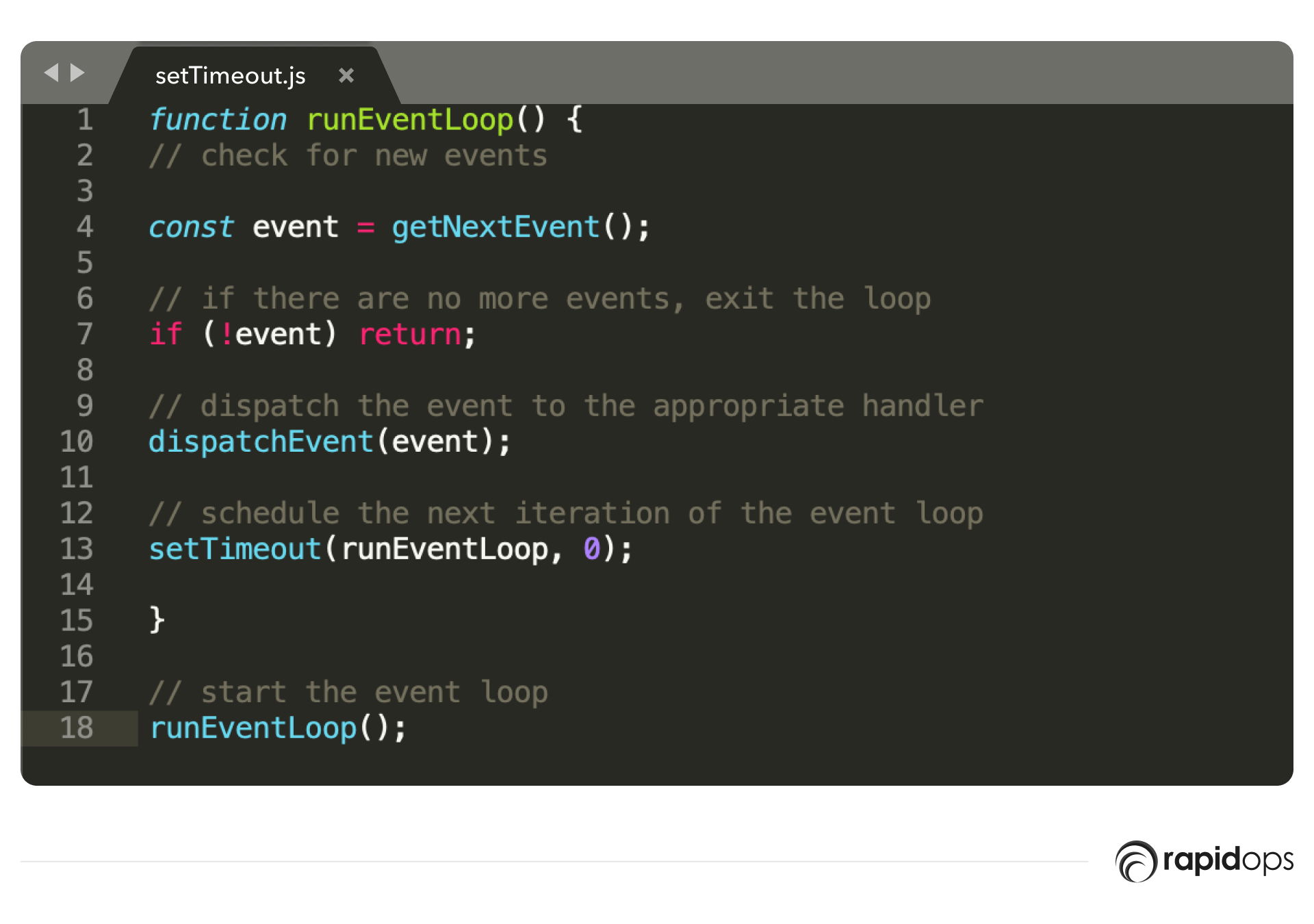
Here is an example of an event loop implemented using setTimeout:

In this example, the runEventLoop function is scheduled to run again using setTimeout, which allows new functions in the event loop to run asynchronously and in the background. In addition, it will enable all the asynchronous functions to queue the program to continue executing while the loop waits for new events.
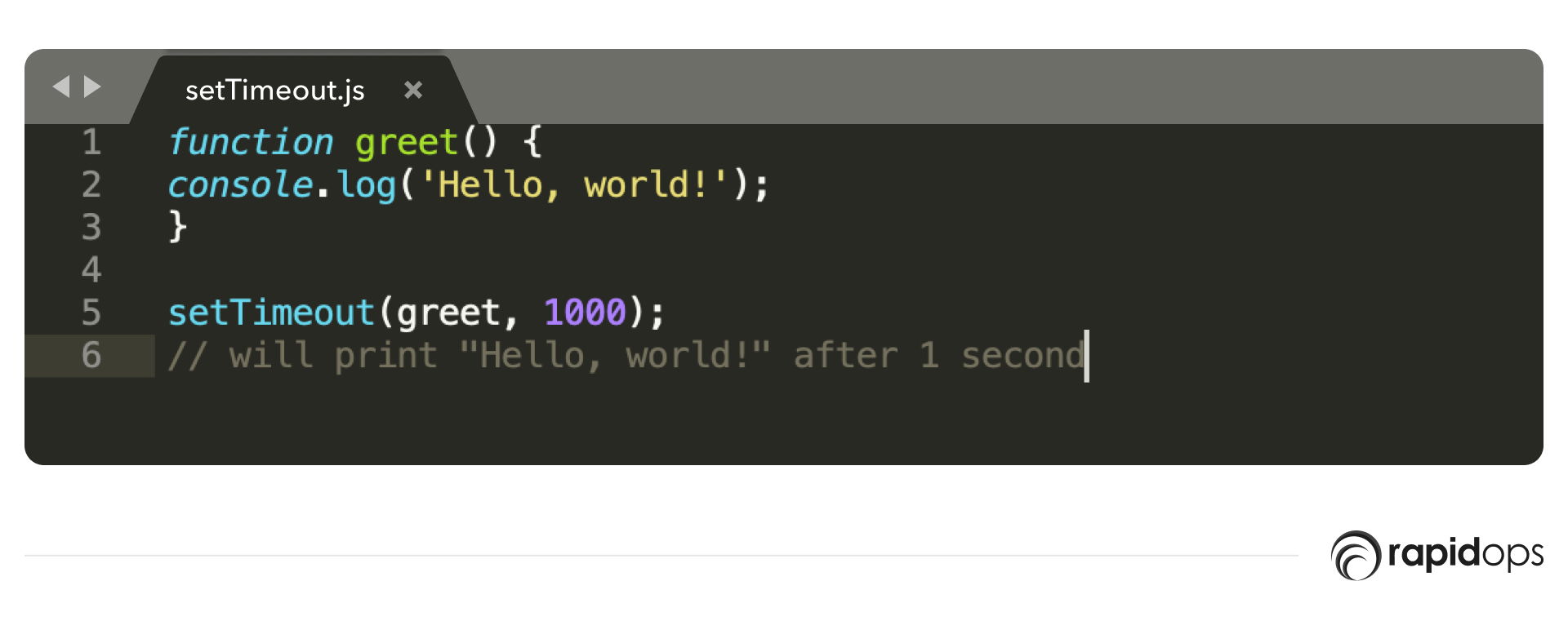
Here is an example of how you might use the setTimeout() function to schedule the execution of a piece of code at a later time:

In this example, the greet function is passed to setTimeout, with a delay of 1000 milliseconds (1 second). It causes setTimeout to schedule the greet function to be executed after a delay of 1 second.
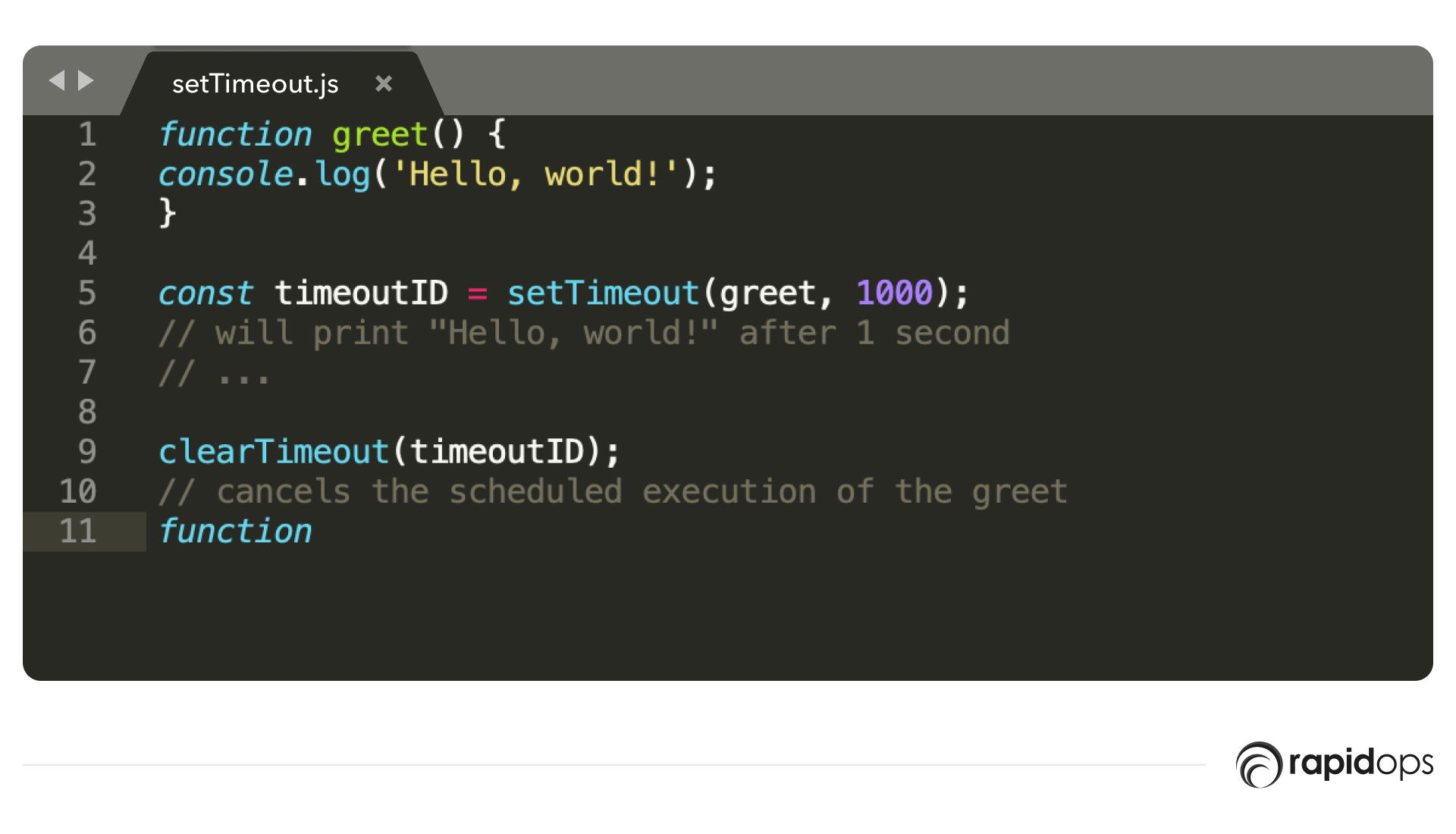
The setTimeout function returns a timeout ID, which can be used to cancel the scheduled execution of the greet function using the clearTimeout function.
For example:

Maximize your business potential with JavaScript
JavaScript is not just a technical concept – it's a game-changer for your business. By using the event loop, you can create web applications that are fast, responsive, and interactive. This means better user experiences and the dynamic interfaces that customers expect today.
But understanding the Event Loop is just the beginning. To truly make the most of JavaScript and build exceptional digital products, you need deep technical expertise and a clear understanding of your business needs.
At Rapidops, we are experts in digital product development. We have the skills and knowledge to help businesses fully harness the power of JavaScript. With our understanding of the digital landscape, we create customized solutions that drive growth and satisfy customers.
Ready to take your digital project to the next level? Contact us. Let's discuss how Rapidops can transform your business with custom, responsive, and efficient digital solutions.
FAQs related to JavaScript event loop
Now that we have explored the depths of the event loop and its crucial role in JavaScript let's delve into some frequently asked questions. These are common queries that developers often encounter while working with the event loop. The responses to these questions aim to provide further clarity and understanding about this fundamental component of JavaScript. Let's get started!
1. What is the event loop in JavaScript?
1. What is the event loop in JavaScript?2. How does the event loop work?
2. How does the event loop work?3. What is the difference between the call stack and the task queue?
3. What is the difference between the call stack and the task queue?4. What is the role of the event loop in asynchronous programming?
4. What is the role of the event loop in asynchronous programming?5. How does the event loop handle promises in JavaScript?
5. How does the event loop handle promises in JavaScript?6. How can understanding the event loop improve my JavaScript code?
6. How can understanding the event loop improve my JavaScript code?

Niyati Madhvani
A flamboyant, hazel-eyed lady, Niyati loves learning new dynamics around marketing and sales. She specializes in building relationships with people through her conversational and writing skills. When she is not thinking about the next content campaign, you'll find her traveling and dwelling in books of any genre!
What’s Inside

Let’s build the next big thing!
Share your ideas and vision with us to explore your digital opportunities
Similar Stories
- Engineering
- undefined Mins
- September 2022

- Engineering
- undefined Mins
- January 2016

- Engineering
- 5 Mins
- November 2015


Receive articles like this in your mailbox
Sign up to get weekly insights & inspiration in your inbox.
