COVID-19 is playing a catalyst in motivating businesses to find methods of increasing their business efficiency. The backlash felt by various industries due to the lockdown still reverbs across the market.
eCommerce brands that have opted for headless commerce are already reaping their benefits. Amazon Dash buttons, intelligent voice assistants, and in-store interfaces are revolutionizing customer touch-points.
If you are reading this article, you are looking to resolve present issues in your legacy commerce structure. We hope this guide will help you plan out your headless approach for 2021 and beyond. This is how we have planned this organizational guide to headless commerce.

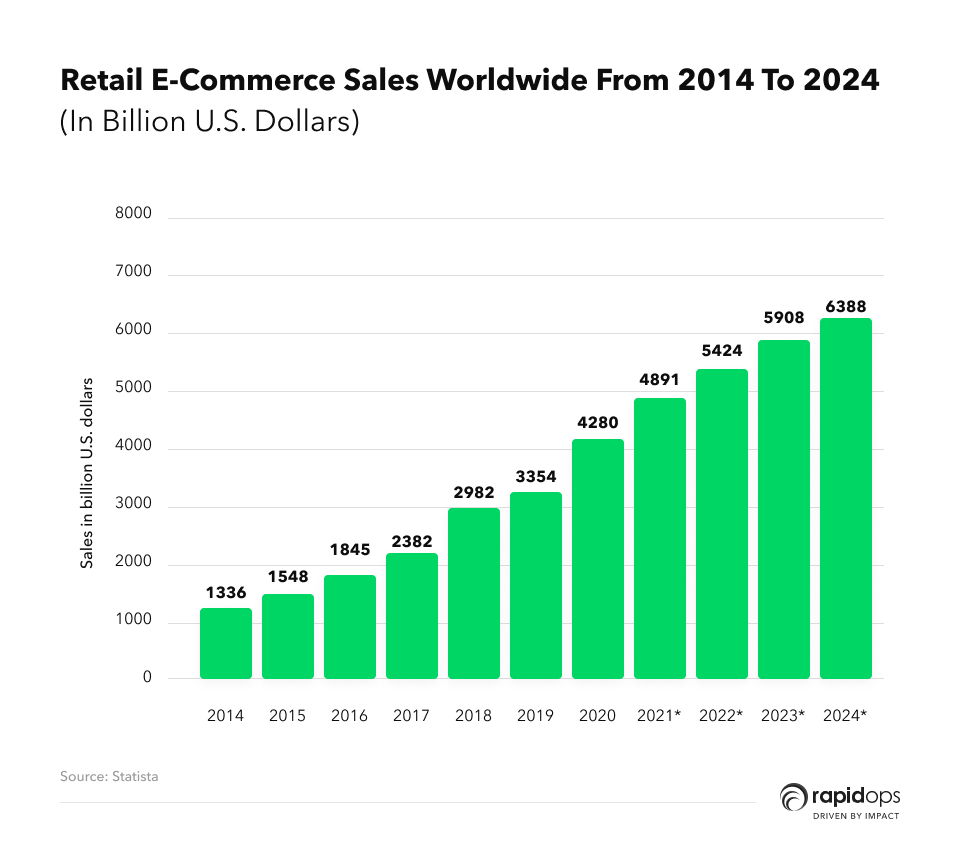
The above graph depicts the growth potential of the modern eCommerce market. As a business head or decision-maker, you can and must invest in a future-proof technology stack. With headless commerce, you are taking one step towards securing profitability and growth in a competitive market.
Modern customers are already “in” on the IoT-driven era of customer interaction. Businesses like Amazon are basking in the glory of digital disruption, while others are still deciding whether they want to take a plunge into complete digital transformation.
It is time for businesses to revitalize their customer touchpoints and move out of the legacy infrastructure to embrace complete digital disruption.
What is headless commerce?
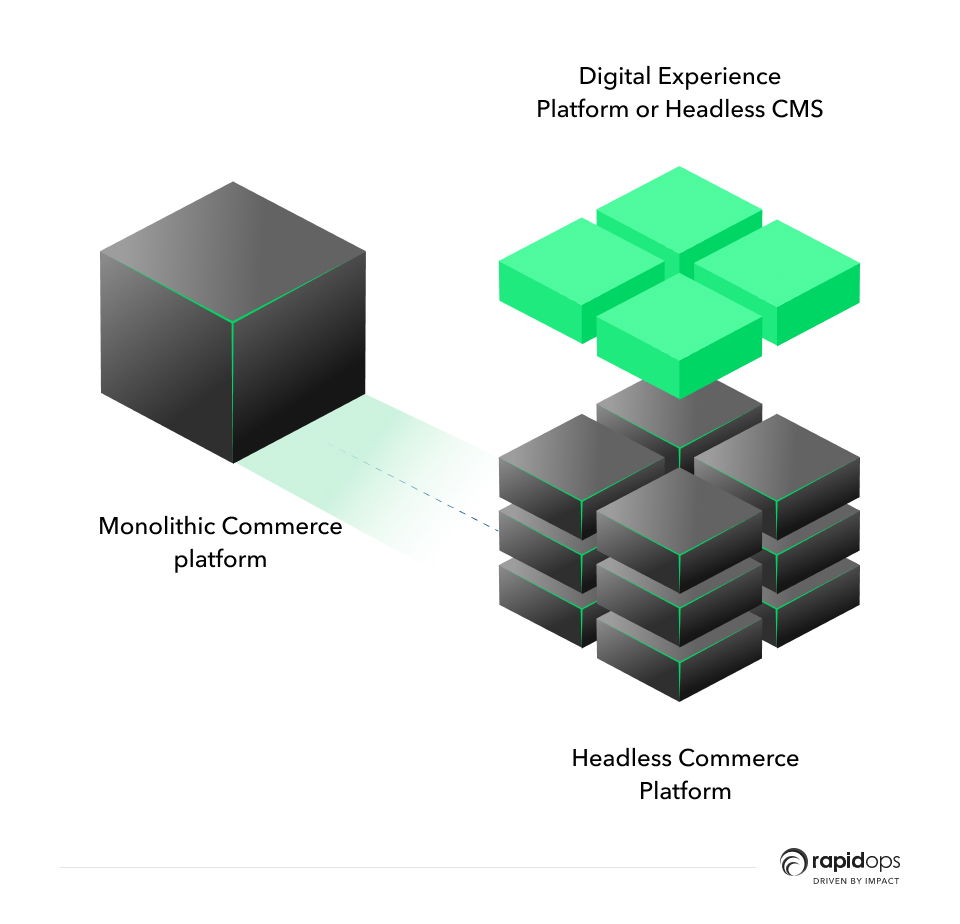
So, what’s the buzz around going headless? Well, in layman's terms, it means decoupling the front-end presentation layer from the back-end eCommerce solution without compromising the overall functionality.
With headless commerce, architecture brands gain the freedom of expressing themselves in the way they want yet enhance the customer experience. All of this gets done with
- application programming interface (API)
- experience managers
- headless eCommerce tools
- established digital product development partners
Building a headless commerce storefront is the need of the hour for businesses trying to manage multiple touchpoints using legacy eCommerce platforms.
Key benefits of headless commerce
Do you want to provide a seamless content experience to your customers consuming content and making purchases from different platforms? Then going headless with a pinch of headless content management is the answer for you.
Opting for decoupled headless architecture is exceptionally beneficial for eCommerce brands. Let’s see what it can do for your eCommerce business.
- It allows developers to choose the language they enjoy working with and still deliver high-quality content to customers.
- Developers can use the eCommerce plugin on the backend for managing business functionality.
Let’s get an in-depth view of the benefits that businesses can gain by opting for headless commerce.
1. Ease of use for the present workforce
A business owner’s concern will be the “opposition to adopt modern technology trends” often witnessed in employees. And that’s a given because understanding and using newer technologies can involve steep learning curves.
Thankfully, you can now build a modern commerce platform with the simplicity of headless. Now every team member can access the front-end without even learning advanced coding skills with the help of APIs.
2. Saving cost across information and technology
Changes to the front-end take place in a more agile manner in headless eCommerce architecture. This allows developers to save more time on making changes to the user interface.
With headless templates, developers can create high conversion eCommerce apps. These templates allow app development with light coding, saving the overall development time.
3. API calls make every step easier
In a headless architecture, brands can create a custom user experience for their shoppers with the help of APIs. APIs allow eCommerce brands to have coordinated and consistent experiences across multiple customer touchpoints.
Who can benefit from headless commerce?
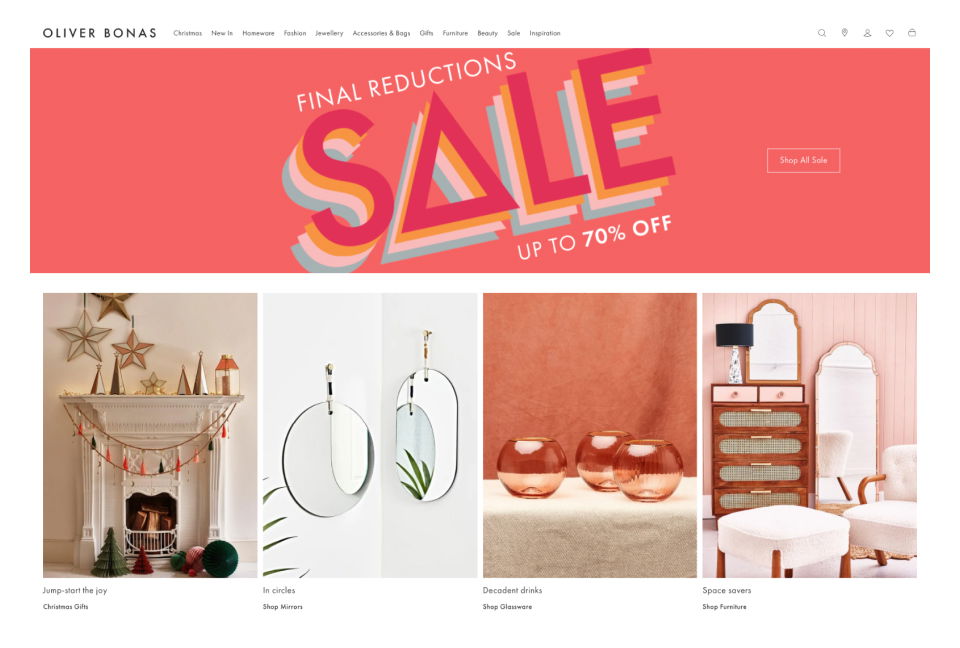
Experience-driven brands, for instance, lifestyle products, DTC brands, and brands that rely on native advertisements benefit the most from headless commerce.

Take oliverbonas.com, for instance. It’s a lifestyle website that has been created using Angular and Magento. The front-end has been developed using Angular, whereas the back-end is managed using Magento.
What do online commerce businesses stand to gain from headless implementation?
Apart from website design customization and personalization flexibility, there are other things online businesses can gain from headless implementation. We will create a scenario to highlight the benefits.
Let’s assume you have a website or web portal to share news, talk about technology, educate others with DIY articles or videos, and communicate meetups or events. All of this is being handled over CMS. With the momentum and traction you are gaining, the idea of adding a shopping cart is discussed.
You want to make some revenue now, and that’s fair. The concern here is that do you need to migrate your whole website to an eCommerce platform? Well, your chosen eCommerce platform has numerous pages with branded design, and now you are thinking:
- Won’t it be too time-consuming to add your products/services and the checkout button?
- Wouldn’t it overstretch your budget to rebuild the website?
- Will the front-end library of the eCommerce solution support your current design?
Well, migration will cost you a lot and should not even be on your to-do list. This is where you need a headless approach. Let us show you how.
You can take the help of a digital product consultant such as Rapidops for developing eCommerce webpages and elements inside the current CMS. Of course, it will be per your brand theme and the website design.
You can create and match catalogs, product detail pages, shopping carts and check out elements with your website design. Then, your digital product agency can seamlessly implement an eCommerce back-end and use APIs to bridge the created pages and elements.
With this, you save time, money and also start a revenue channel with the ongoing website traffic.
What does headless commerce architecture looks like?
Customers are not following the traditional way of shopping. Their journey now takes them through mobile apps, IoT devices, and other multiple touchpoints.
Legacy commerce platforms were created to support conventional online browser shopping. These are now incapacitated and often fail to provide high-quality customer experiences across the ever-increasing touchpoints.
Organizations are now going or at least planning to go headless to counter this situation

Generally, headless commerce is adopted by more significant enterprises that have extensive development and IT teams. Let’s look at the practical example of headless implementation.
When you want to implement decoupled eCommerce architecture, you need to build it using custom programming. You need front-end and back-end for seamless content sharing and management.
This development cycle requires a dedicated development team and time. Many of these big organizations plan these development time months in advance. They have to prepare the development and rapidly test the front-end templates to create a seamless content experience.
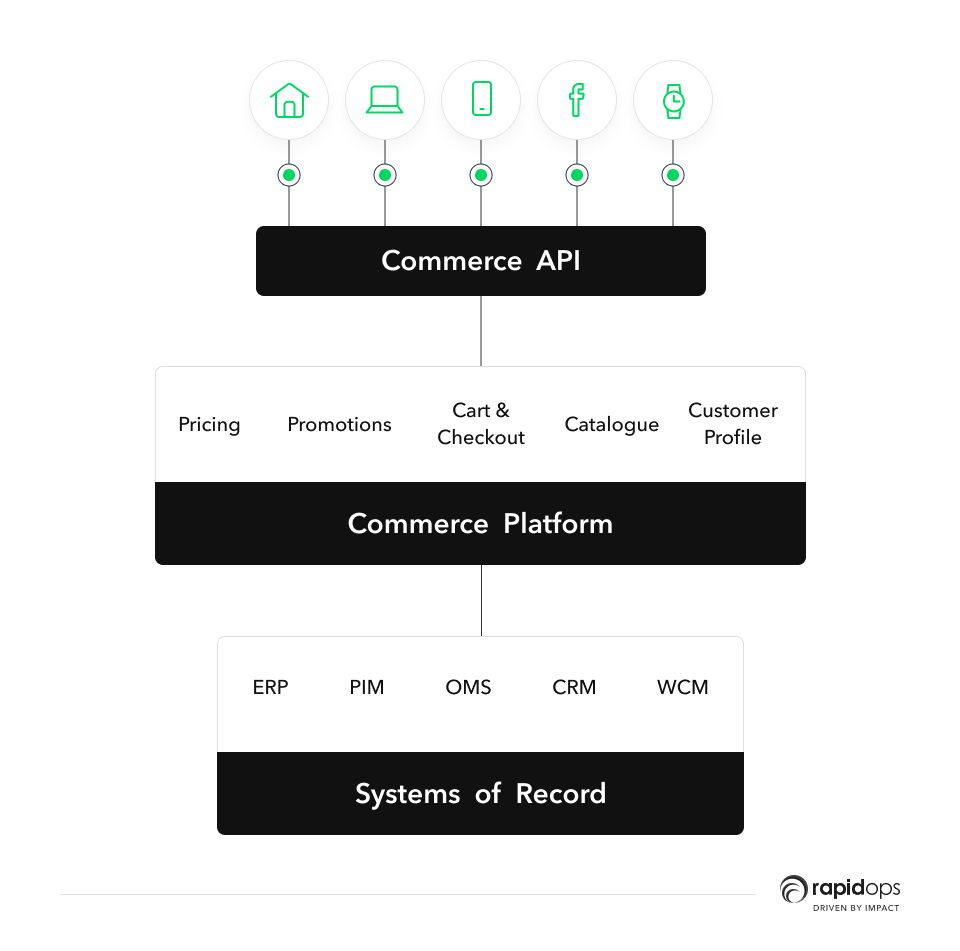
How headless commerce works?
A headless eCommerce system works just like headless CMS. Requests are passed through API calls between the presentation and the application layers

For instance, when a buyer clicks the “add to cart” button from their device(s), the presentation layer makes an API call to the application layer.
The same thing takes place when the customer clicks the “order now” button. For showing the order status, a similar transaction takes place between the presentation and the application layer.
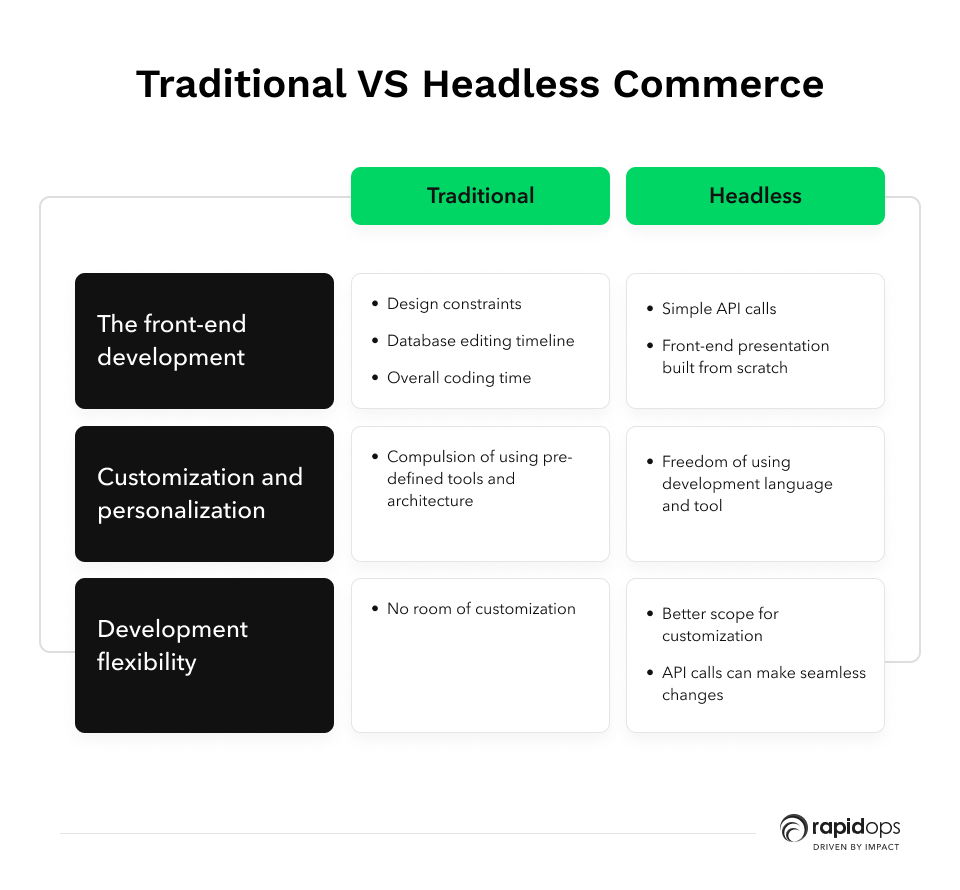
What is the difference between headless commerce and traditional commerce?
Here is a table for showcasing the difference between traditional and headless commerce.

Let’s break the differentiation into three segments
1. The front-end development
The changes being made on the back-end get displayed to the final users in the front-end; where the magic happens. This dramatically affects the user experience and needs to be taken into priority while developing eCommerce architectures.
The front-end development process for traditional commerce had some unavoidable constraints, such as
- design freedom
- longer time required for editing the platform, database, and code
- changes or edits are not future-proof
2. Freedom of customization and personalization
In headless commerce, you do not need to work with a pre-defined front-end platform. Although developers need to create the front-end from scratch, it is built around the core business requirement. With a simple API call, there is less worry about the time it will take to modify the databases, codes, or platforms.
Developers can create the best user experience intended for customers with the development tool they are well-versed with.
3. Better development flexibility and platform adaptability
The front-end is tightly knitted with back-end coding in traditional commerce infrastructure. This creates a limitation for developers for any type of customizations as they need to go through multiple layers of coding.
In headless commerce infrastructure, a front-end developer can smoothly go for better customizations with such limitations. Everything becomes simple with headless eCommerce architecture, whether adding custom check-out flow or adding new fields to the front-end.
Headless commerce helps omnichannel retail flourish
How? The idea of “omnichannel retail” comes from a simple fact: modern buyers use similar online platforms to complete their shopping. They do so from any device and at any time.
Offering seamless users across multiple touchpoints is the primary goal of headless commerce platforms. So, these channels become a crucial part of omnichannel retail strategy too.
HBR conducted a study on 46,000 shoppers in 2017. The shoppers using multiple channels purchased more online compared to single-channel users. These shoppers also made more purchases at the brick-and-mortar stores.
Made.com, a furniture store, incorporated omnichannel strategies in their high-end London showrooms where customers can scan item tags to create a shopping list. They can also email this shopping list to themselves. Made.com uses the shopping list data to make personalized recommendations based on customer preferences.
Say hello to decoupled commerce
The majority of businesses are looking to cater to the best customer experience. If you want to stand out from the competition by providing an exceptional digital experience, you must take the headless approach.
If you still use a traditional platform-based approach then you can only do so much on the design ideas for your website. Using a headless solution, you will gain more design freedom. You can keep the eCommerce functionality secured in the back-end and create state-of-the-art web designs for the front-end library.
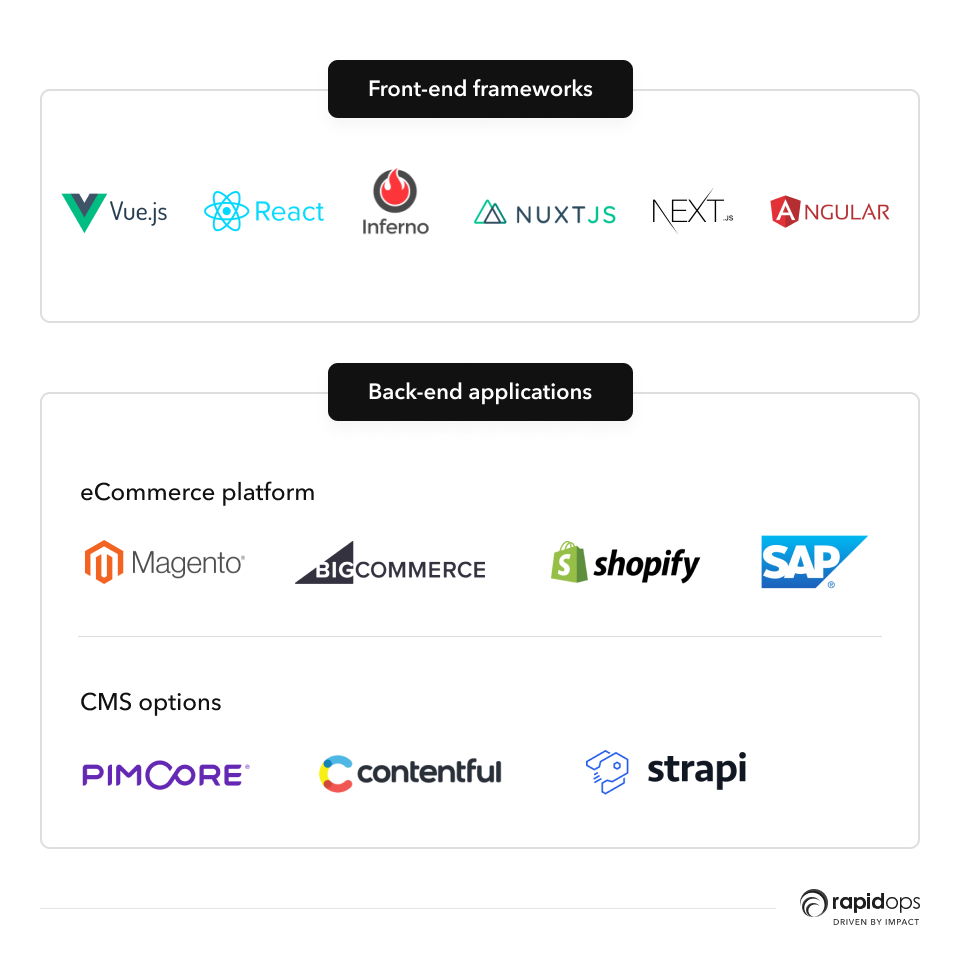
When opting for the headless approach, you will need a digital transformation consultancy with enough experience in this field. Here is a list of technologies that businesses are using for developing headless commerce architecture.

Want to create a future-proof headless eCommerce platform? An experienced digital product development agency will develop commerce support on the back-end and maintain the content quality on the front-end.
Rapidops has the resources and experience required for designing, implementing, or even turning your existing traditional eCommerce website into a complete headless solution.

Saptarshi Das
Content Editor
9+ years of expertise in content marketing, SEO, and SERP research. Creates informative, engaging content to achieve marketing goals. Empathetic approach and deep understanding of target audience needs. Expert in SEO optimization for maximum visibility. Your ideal content marketing strategist.
What’s Inside
- What is headless commerce?
- Key benefits of headless commerce
- Who can benefit from headless commerce?
- What do online commerce businesses stand to gain from headless implementation?
- What does headless commerce architecture looks like?
- How headless commerce works?
- What is the difference between headless commerce and traditional commerce?
- Headless commerce helps omnichannel retail flourish
- Say hello to decoupled commerce

Let’s build the next big thing!
Share your ideas and vision with us to explore your digital opportunities
Similar Stories
- Strategy
- undefined Mins
- February 2017

- Strategy
- 19 Mins
- August 2023


Receive articles like this in your mailbox
Sign up to get weekly insights & inspiration in your inbox.

