- Design
- 4 min read
- August 2016
Microinteractions and Their Impact on User Experience
Design is one of the most important factors for the app success. Robust and interactive interface keep app users or website visitor hooked for a long time. When app creators focus on user centered approach, they tend to build friendly interface that enhances the overall experience of users. For that matter it is important to consider the user behavior, understanding and expectation from the product. And if even small details are considered important, users get highly delighted experience. This is where microinteractions do the trick. They enhance the understanding of app’s current processes and provide necessary information in terms of feedback, making the overall interface more interactive.
So what are such Micro Interactions?
In simple terms they are features added to website or apps to make usage fluid. Little tweaks like providing notification for turning a feature on or introducing pleasant animation for hitting a like button make a huge difference in delivering a complete user experience. Users keep engaged with keen interest in your product or website and in return their engagement works in your favor helping you achieve powerful results. Microinteractions can be introduced for:
- Accomplishing selected tasks
- Connecting the device
- Seeking single piece of information like weather report
- Adjusting several settings
- Creating a status message
- Turning ON and OFF feature
Top microinteractions and their impact on user experience
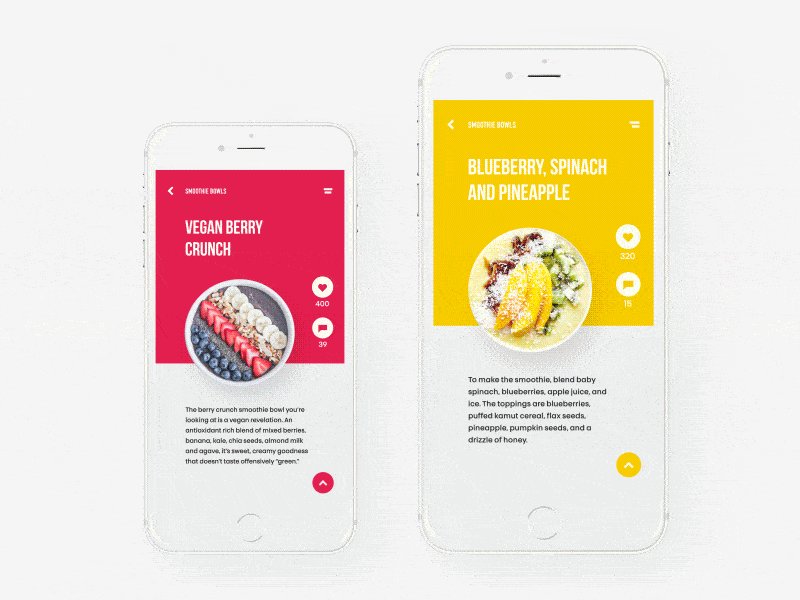
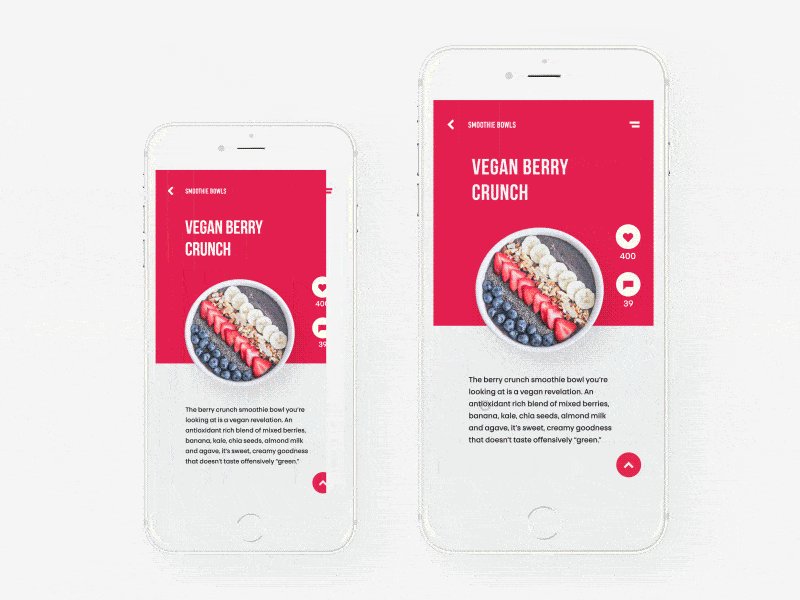
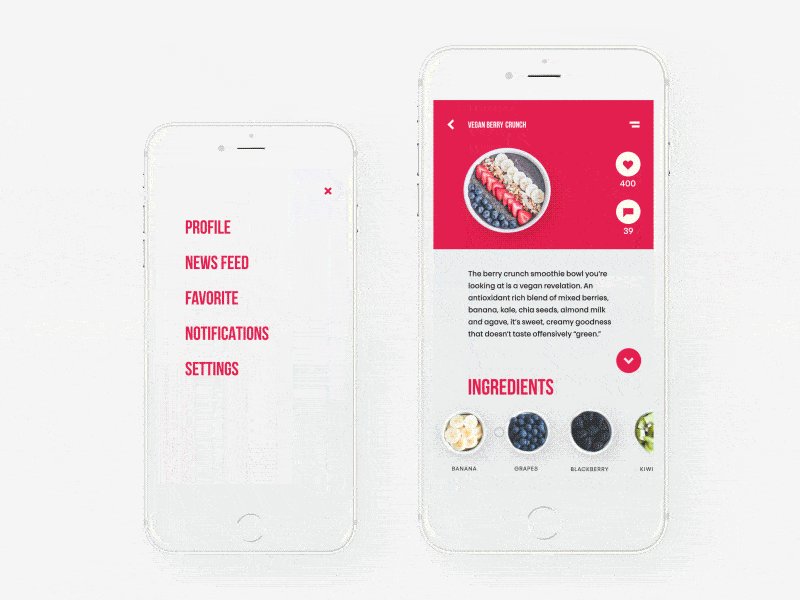
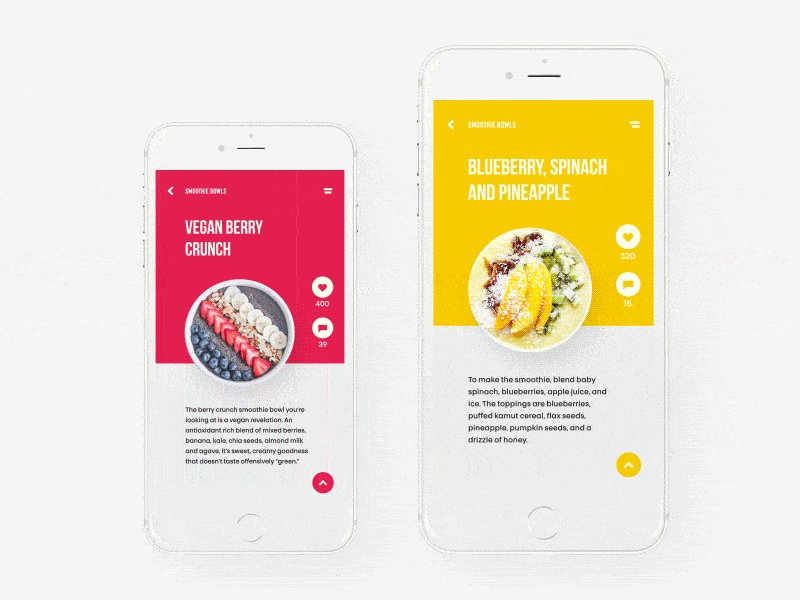
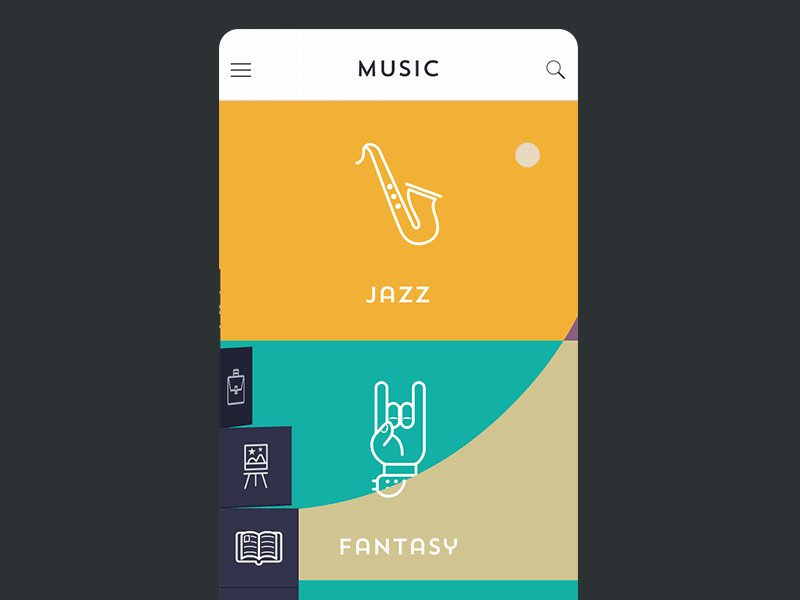
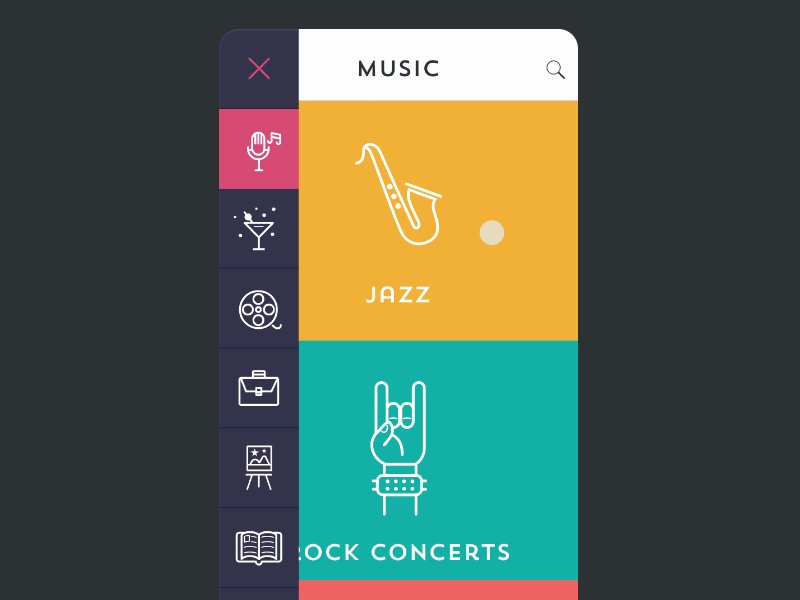
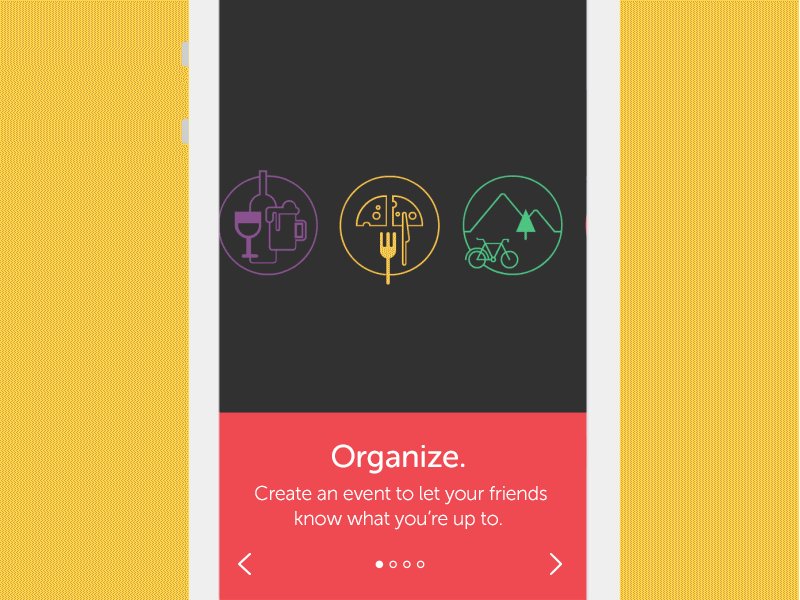
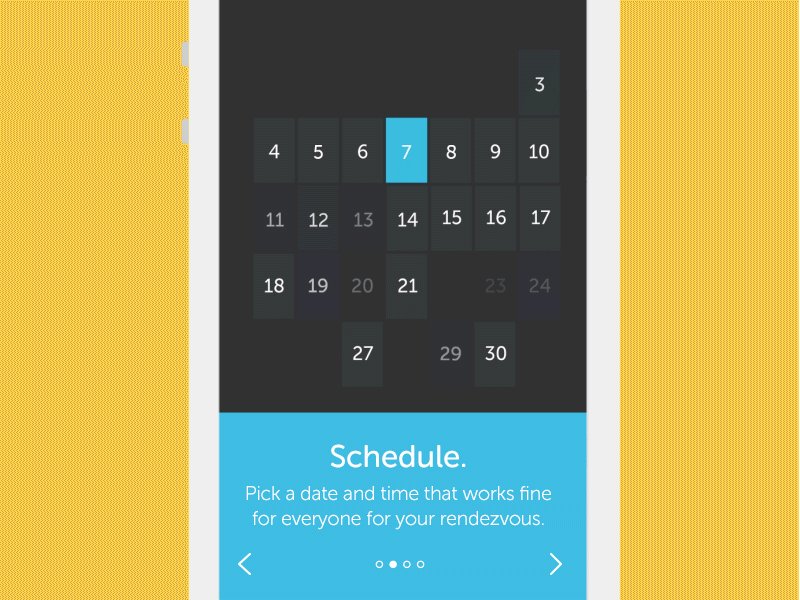
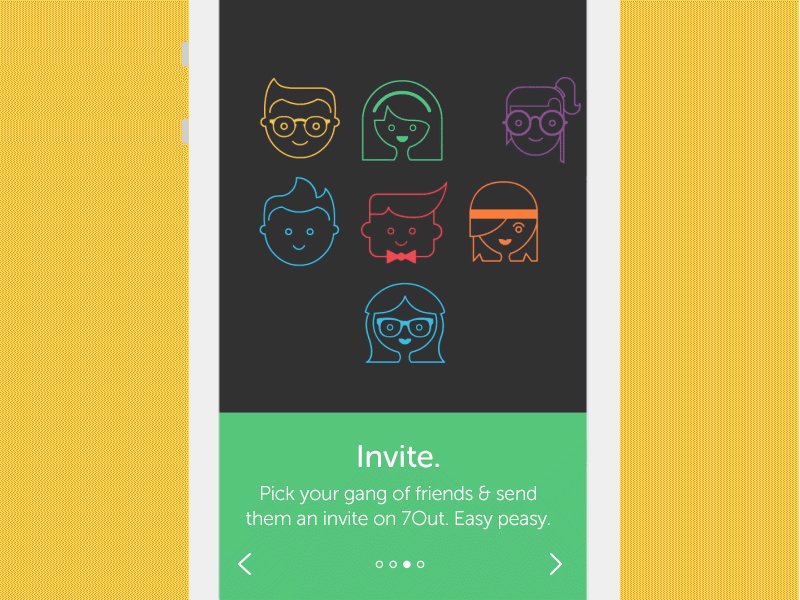
1. Swipe
 Swipe action helps the user quickly switch between the tabs and acquire more information about the product. One can land to a new view without tapping. You simply need to swipe and the action you requested will get done. The responsive works so smooth that the user will feel interacted at all point of time he uses this micro interaction.
Swipe action helps the user quickly switch between the tabs and acquire more information about the product. One can land to a new view without tapping. You simply need to swipe and the action you requested will get done. The responsive works so smooth that the user will feel interacted at all point of time he uses this micro interaction.
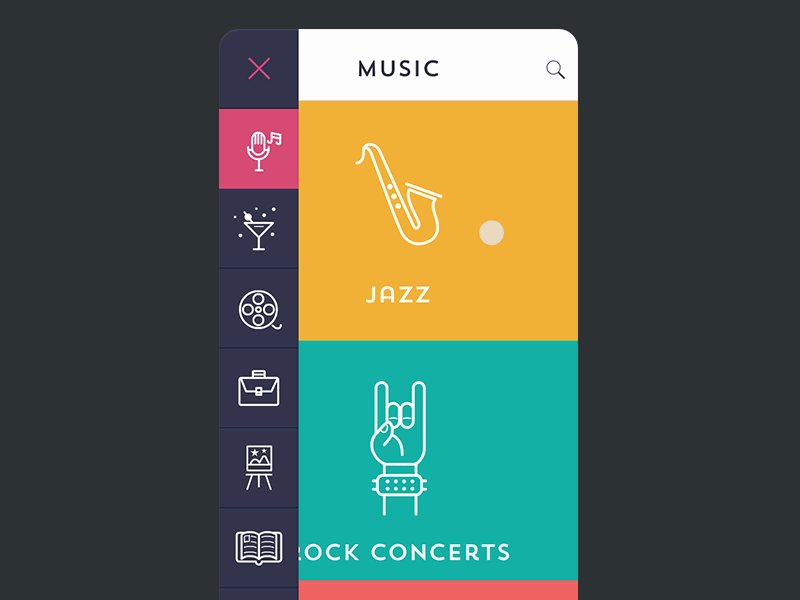
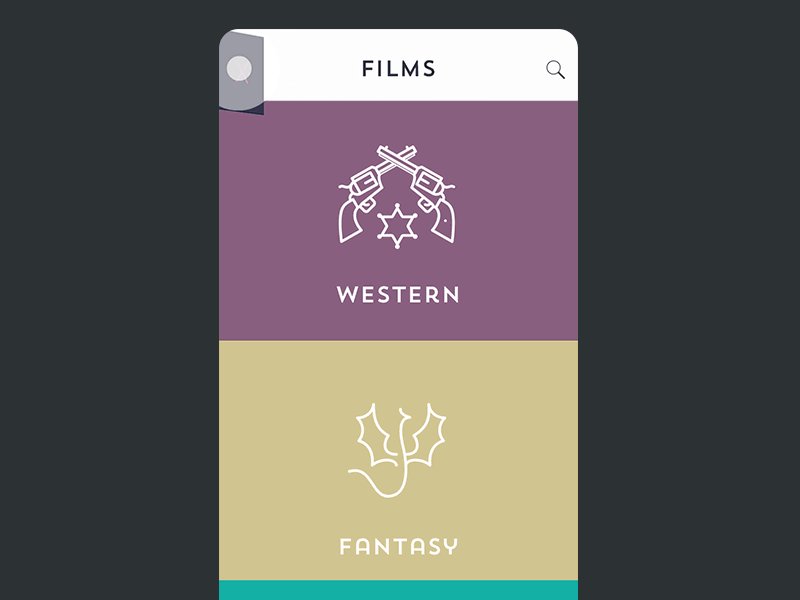
2. Animations
 Sometimes it is important to provide notification to ensure that user has seen it. At this moment interactive animations to notify some changes or a simple yet interactive hover animation displaying few details provide a pleasant experience.
Sometimes it is important to provide notification to ensure that user has seen it. At this moment interactive animations to notify some changes or a simple yet interactive hover animation displaying few details provide a pleasant experience.
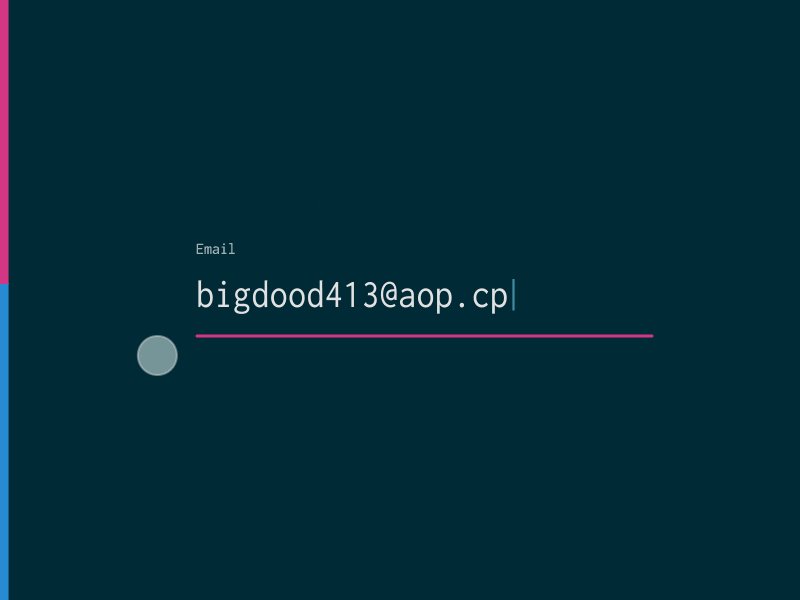
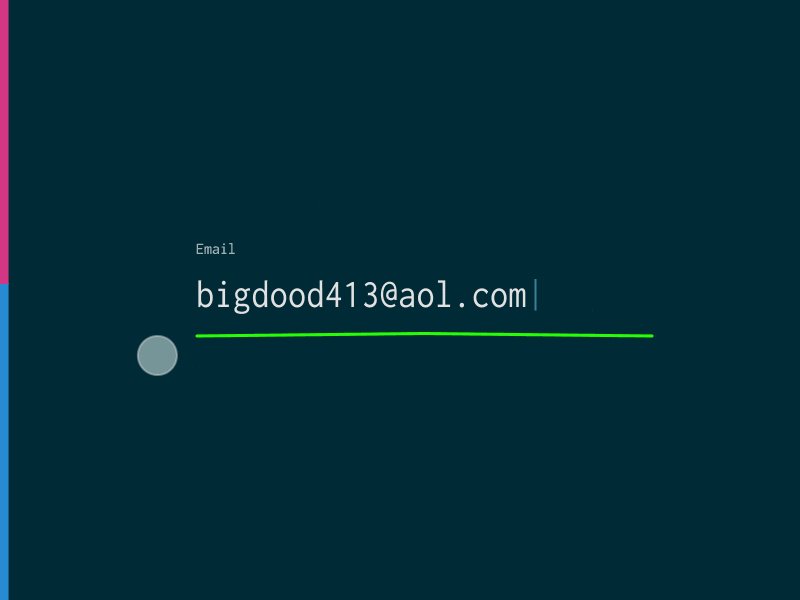
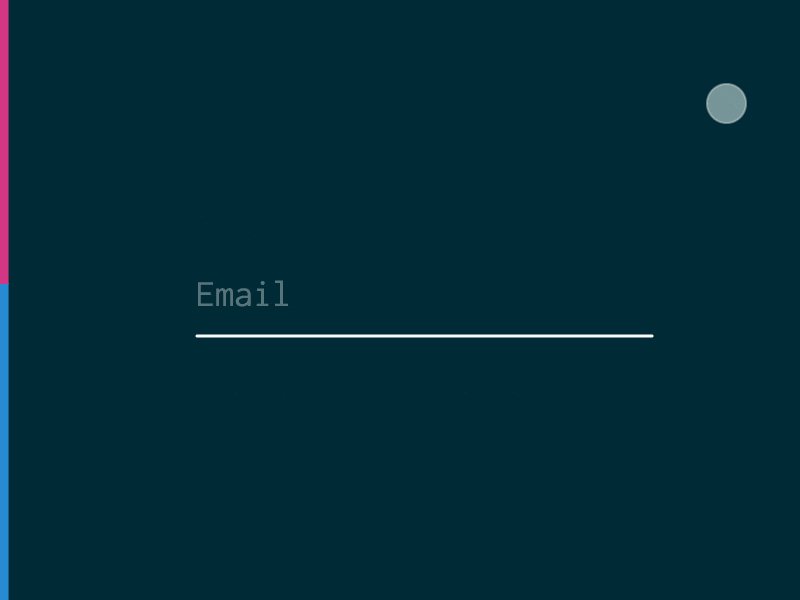
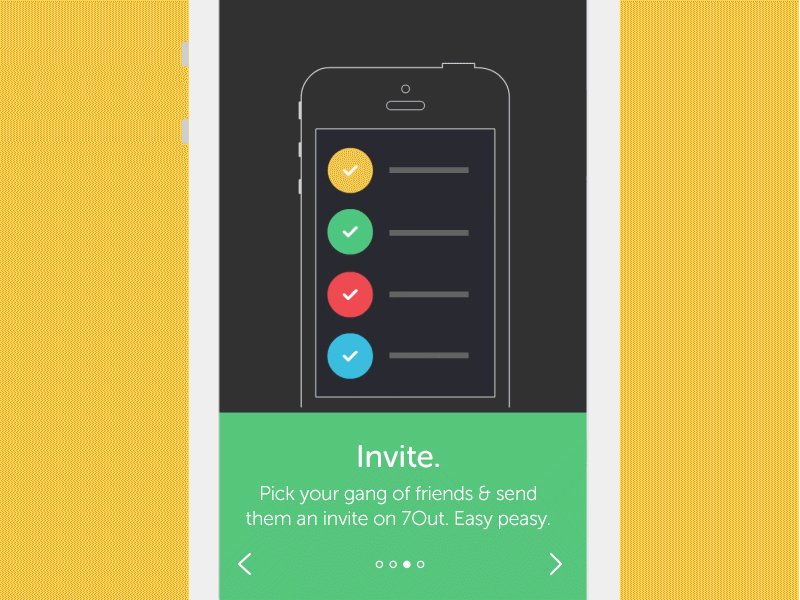
3. Data input
 Sharing personal data is always a concern. While proactive suggestions on password strength and usage makes it easy for user to proceed ahead with ease, some interactive interactions at the time of data input also keep users engaged with the process and help accomplish the goal.
Sharing personal data is always a concern. While proactive suggestions on password strength and usage makes it easy for user to proceed ahead with ease, some interactive interactions at the time of data input also keep users engaged with the process and help accomplish the goal.
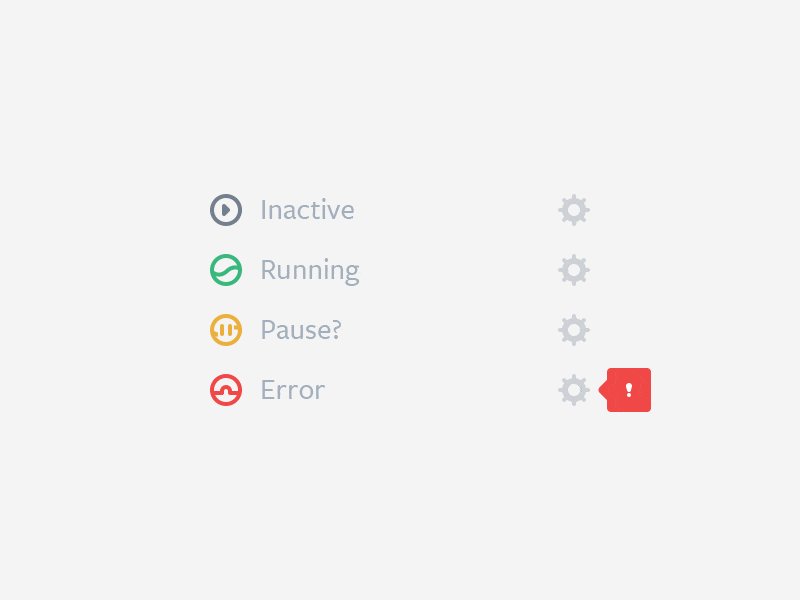
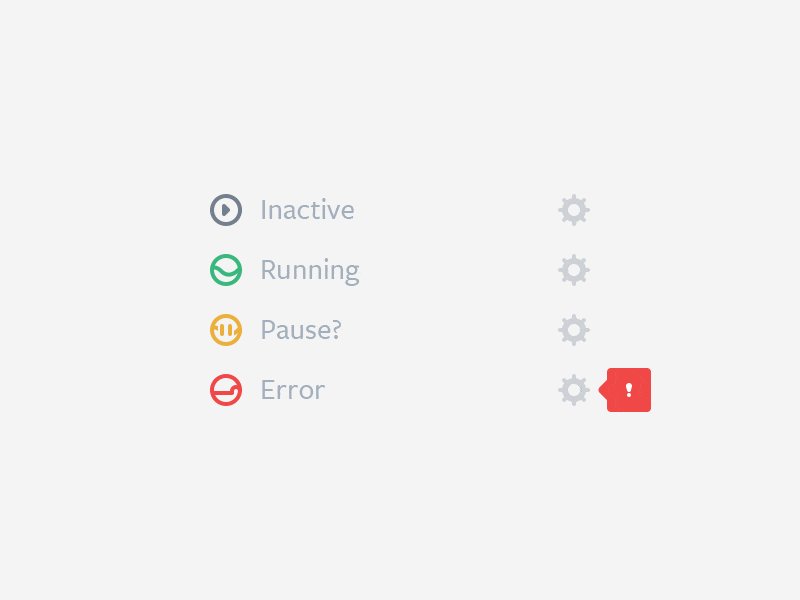
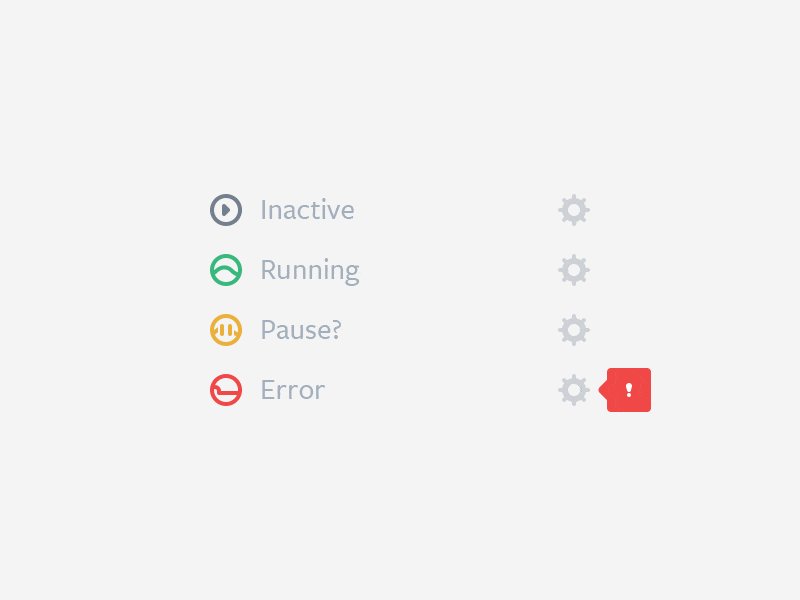
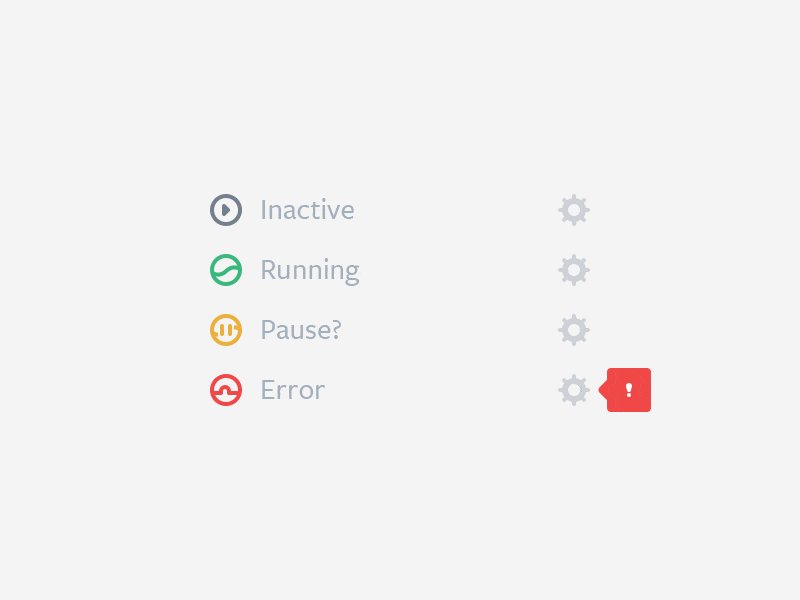
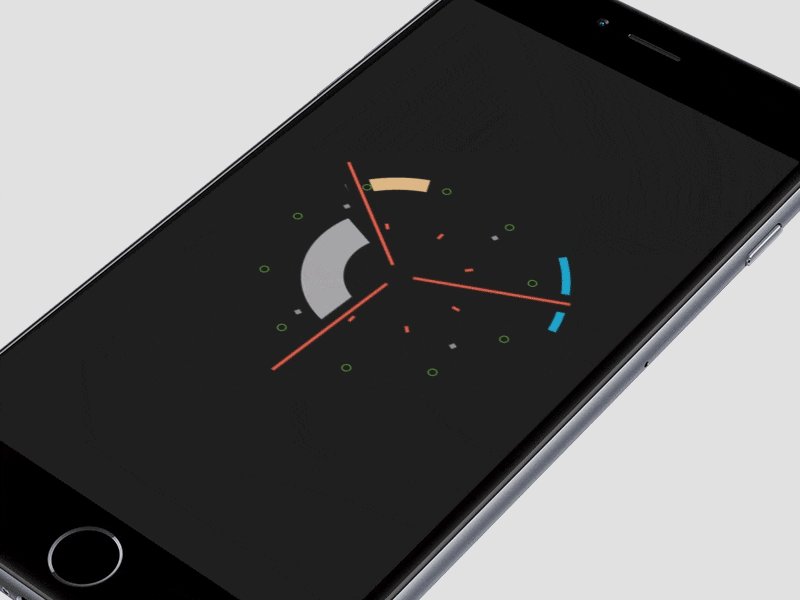
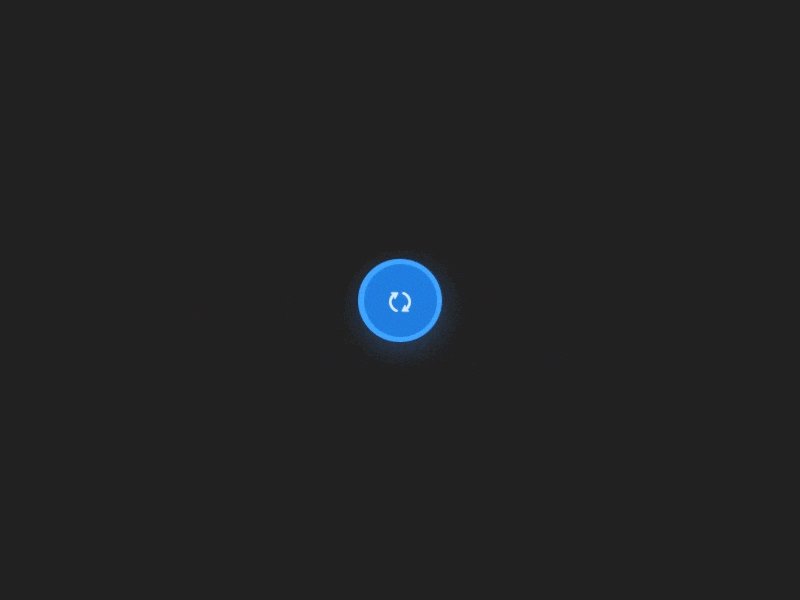
4. Current System Status
 It is of utmost importance to keep the user informed about the status of what is happening on site or an app. If the process is taking time, user may get confused and close the app. To avoid such scenario, provide interactions or animation to let user know what exactly going on, how long it will take the process to complete etc. Even failure messages can be funny yet effective to retain trust of user.
It is of utmost importance to keep the user informed about the status of what is happening on site or an app. If the process is taking time, user may get confused and close the app. To avoid such scenario, provide interactions or animation to let user know what exactly going on, how long it will take the process to complete etc. Even failure messages can be funny yet effective to retain trust of user.
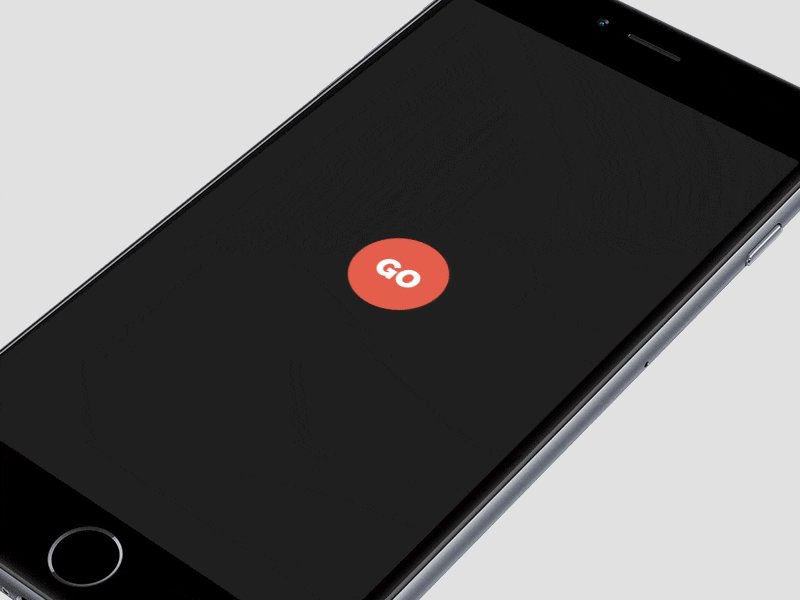
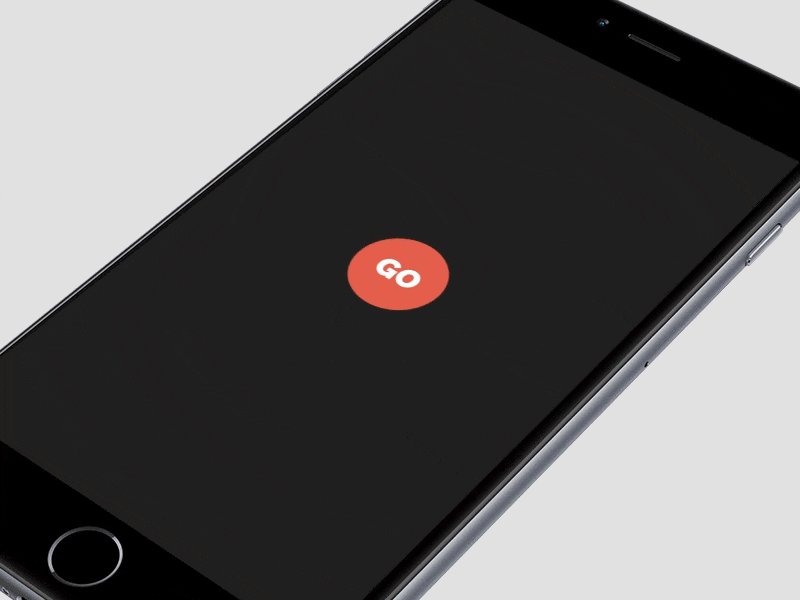
5. Calls to Action
 Calls to Actions are the best microinteractions to deliver feeling of achievement. They instil empathy factor in user behavior. Your aim is to encourage user to click on CTA and complete certain tasks, the more you make CTA engaging to entice interest of user, the better results you will achieve. E.g. a website for apparels has various supporting interactions like zoom in and out animation, body detection to let user see the look etc that adds to the overall buying experience.
Calls to Actions are the best microinteractions to deliver feeling of achievement. They instil empathy factor in user behavior. Your aim is to encourage user to click on CTA and complete certain tasks, the more you make CTA engaging to entice interest of user, the better results you will achieve. E.g. a website for apparels has various supporting interactions like zoom in and out animation, body detection to let user see the look etc that adds to the overall buying experience.
6. Make Tutorials Come Alive
 The tendency of the people to seek information is quite natural. Now when the information seeker gets the video for what he is looking for, he is sure to watch it. If the same information is shared via text, people tend to skip the important information. Tutorial videos, created using a video editing app, give a glance to the user in a short period of time. It actually educates the user to upgrade his knowledge about new things in the market.
The tendency of the people to seek information is quite natural. Now when the information seeker gets the video for what he is looking for, he is sure to watch it. If the same information is shared via text, people tend to skip the important information. Tutorial videos, created using a video editing app, give a glance to the user in a short period of time. It actually educates the user to upgrade his knowledge about new things in the market.
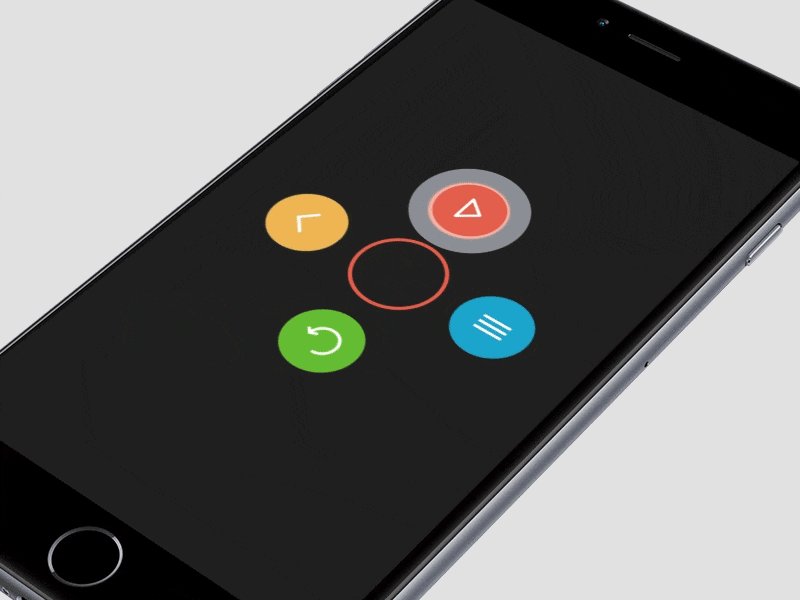
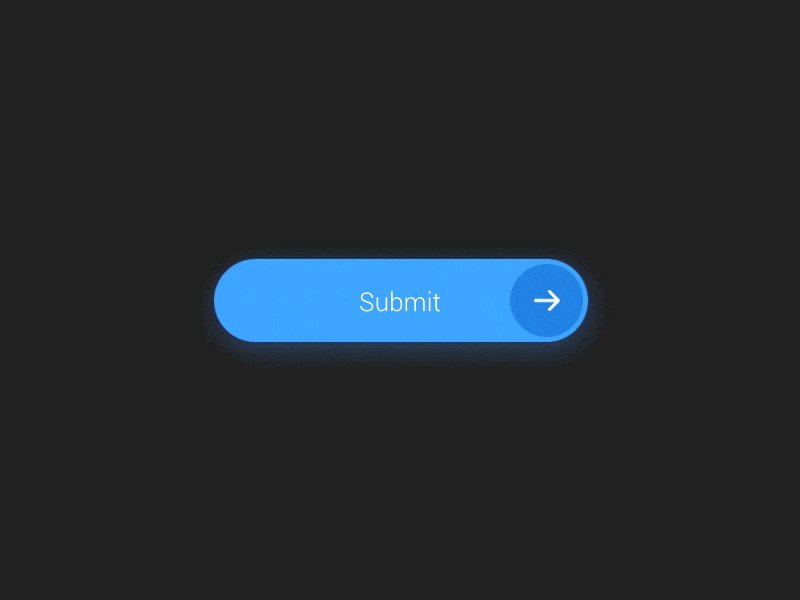
7. Animated Buttons
 They play the role of information manager. As soon as the user hits the appropriate button, the next steps follows. Simple enough. But when you reverse the scenario from designer’s point of view, a thorough attention regarding color, shape, special effects, animations, placement and texture becomes utmost important to deliver pleasant experience.
They play the role of information manager. As soon as the user hits the appropriate button, the next steps follows. Simple enough. But when you reverse the scenario from designer’s point of view, a thorough attention regarding color, shape, special effects, animations, placement and texture becomes utmost important to deliver pleasant experience.
Things to be kept in mind
- The designers should take care that they do not create heavy design which itself will take more time in loading. The purpose should be clear that microinteractions are not only used in keeping the users engaged but also in providing a pleasant, effective yet memorable experience.
- The design should be responsive.
- The users should be guided and not distracted with unnecessary fancy stuff.
In a nutshell, if you desire to provide valuable user experience, design your interface with micro-interactions. Follow a user centered approach along with apt design guidelines to successfully implement interactive interactions.